從Day 4的文章我們知道使用FB JavaScript SDK不需要處理access token,但若是不用js sdk,想要自己控制流程的話,就要先了解access token的運作機制。
Access token 的詳細資訊在以下網址
https://developers.facebook.com/docs/facebook-login/access-tokens
acess token是Facebook用來辨識你的身份的字串,辨識成功後就可以取用Facebook的資料,有使用期限,依照用途有分以下幾種:
User Access Token
最常用的一種,讀寫用戶的Facebook資料,透過 login dialog經過用戶授權取得
App Access Token
用來更改你的app設定或是發佈一些消息,透過server對facebook呼叫取得
Page Access Token
跟User access token很像,但是它可以讀寫Facebook page的資料
Client Token
可以讓你封裝在mobile apps或是桌面程式,讓你可以做一些app等級的api呼叫,但是用途很少
在login流程中,應該只會用到user token與app token唷。
token的的使用期限有分成短期以及長期的,短期的使用期限大概兩個小時而已,長期的大約六十天,由login dialog取得的access token是短期的,但是可以兌換成長期token。而token 是可以轉換使用的,比如說,用戶端取得的access token,可以記錄回server,讓server呼叫時使用喔,反過來說也是一樣的,由server取得access token,在下載至用戶端使用。
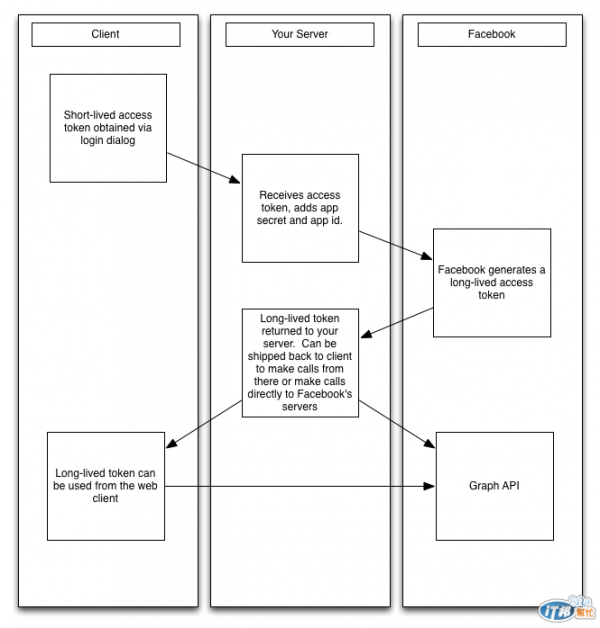
因為這個轉換特性的關係,因此在用戶端-你的server-Facebook server這三方關係中,如何取得token就有非常多方法,在developer頁面中都有介紹,我決定使用以下這個流程:

也就是客戶端觸發login dialog,授權同意後取得短期access token,傳回我的server,我的server再向Facebook兌換長期access token並記錄下來,之後這長期的token是要傳回用戶端使用,亦或是再server端使用都可以。
好!現在對於access token有一定程度的了解,接下來就可以進行建立手動登入的工作了。
手動登入流程的developer頁面在底下
https://developers.facebook.com/docs/facebook-login/manually-build-a-login-flow/v2.1
稍微看一下流程大概是:
關於第一點,我們要怎樣檢查用戶是否有登入呢?
developer頁面有給提示了:
“however in general if you're building a web app, it is best to add the token as a session variable to identify that browser session with a particular person“
”Also, the app should store the token in a database along with the user_id to identify it.”
就是要我們把access token儲存成session變數跟存進用戶資料庫啦!
所以用戶是否登入-> check session變數,登入->觸發登入對話框,取得短期access token,換長期access token,
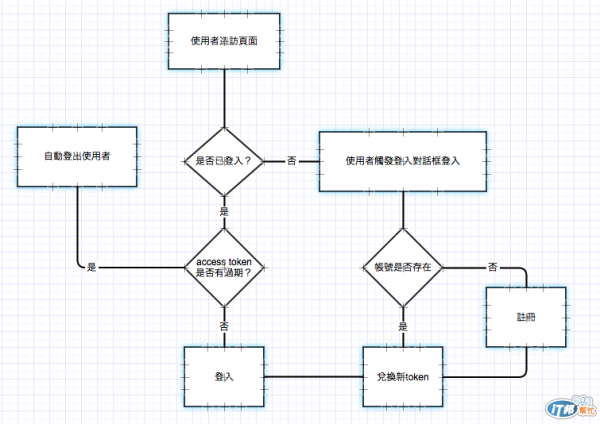
登出->刪除session變數,目前已經有實現每個環節的知識了,然後把登入流程詳細的畫出來:

接下來就可以開始實作達成上面的流程了,首先server端需要先安裝Facebook PHP 的SDK ,怎麼安裝就看下面的頁面囉,這邊就不詳述。
https://developers.facebook.com/docs/reference/php/4.0.0
1.首先要先建立一個用戶的資料表,把使用我們服務的用戶資料都記錄下來,欄位大概是
[user_id][fb_access_token][email][name] 這樣子,有其他需求以後再加。
2.讓使用者觸發FB登入對話框
只要設計一個按鈕,然後按了之後重新轉址至
https://www.facebook.com/dialog/oauth? client_id={app-id} &redirect_uri={redirect-uri} &scope=email&response_type=token
這個位址,client_id填入你的app id,redirect_url就是你的網站地址,這樣子FB才知道要重新導向哪裡,
scope就是之後會討論的的要求權限,而response_type是FB回應的方式,這邊選擇token,也有別種形式,可以看developer page。
3.取得短期access token,兌換長期access token
若用戶確認,FB會重新導向至你的網站,然後將access token已GET傳遞。之後就可以在server端兌換成長期的token
$app_id = APP_ID;
$app_secret = APP_SECERT;
$exchange_long_lived_token_url = "https://graph.facebook.com/oauth/access_token?client_id=$app_id&client_secret=$app_secret&grant_type=fb_exchange_token&fb_exchange_token=$access_token";
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $exchange_long_lived_token_url);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$response = curl_exec($ch);
也就是用APP ID ,APP SECRET ,短期access token作為參數來跟FB兌換,然後curl是PHP執行http get的函數,成功兌換的話 response就會是 access_token={token}&expires={duration}這種形式喔,也就是token本身跟他的保存期限。
4.取得用戶的Profile,存入資料庫
這邊就使用Facebook PHP API就行囉
$access_token = $_GET['access_token'];
$session = new FacebookSession($access_token);
if($session) {
try {
$user_profile = (new FacebookRequest($session, 'GET', '/me'))->execute()->getGraphObject(GraphUser::className());
$email = $user_profile->getProperty("email");
$name = $user_profile->getName();
}
catch(FacebookRequestException $e) {
echo "Exception occured, code: " . $e->getCode();
echo " with message: " . $e->getMessage();
}
所需的參數就是access token!
這部分就比較複雜一點,首先有一個檢查access token資訊的功能
GET /debug_token?
input_token={input-token}&
access_token={access-token}
這邊input token是你要調查的那個access token,access_token是指APP access token喔!
所以你還要先取得APP access token
GET /oauth/access_token?
client_id={app-id}
&client_secret={app-secret}
&grant_type=client_credentials
之後調查token資訊回傳是json格式的資料
{
"data": {
"app_id": 000000000000000,
"application": "Social Cafe",
"expires_at": 1352419328,
"is_valid": true,
"issued_at": 1347235328,
"scopes": [
"email",
"publish_actions"
],
"user_id": 1207059
}
}
從is_valid參數,就可以知道access token是否還有效囉!
有了以上五個關鍵環節,再加上PHP基本常識跟資料庫的操作,就可以看要怎包成一個用FB登入的流程了!
接下來兩三天會探討到底我們從FB那邊可以拿到什麼東西(假設用戶同意的話)。

這裡有篇如何取得永久 Page Access Token 的文章
http://goodjack.blogspot.tw/2017/08/how-to-get-facebook-permanent-page-access-token.html